Shiny是来自RStudio的软件包,它使得用R构建交互式Web应用程序变得非常简单。
Build an App
A Shiny app is a web page (UI) connected to a
computer running a live R session (Server)
library(shiny) |
- Define UI ----(支持HTML标签语法)
ui <- fluidPage()定义HTML用户界面- 添加input到ui ,用
<type>Input系列函数 - 添加output到ui,用
<type>Output系列函数
- Define server logic
server <- function(input, output){}定义R对象和UI组件的连接方式- 用
input$<inputId>或output$<outputId>提供数据给UI组件 render<type>赋值给output$<id>输出给UI output 组件
- Run the app
- combines ui and server
- Run
shinyApp(ui = ui, server = server)
-
Save
保存成一个app.R 或者拆分成 ui.R 和serve.R(shinyApp不需要保存) -
Share your APP
- 注册免费或者专业账户 http://shinyapps.io
- 在RStudio IDE点击Publish 按钮或者运行代码:
rsconnect::deployApp("<path to directory>")
Inputs
使用input$<inputId>获取input当前value
| input | 说明 |
|---|---|
| actionButton(inputId, label, icon,…) | 按钮 |
| submitButton(text, icon) | 提交按钮 |
| radioButtons(inputId, label,choices, selected, inline) | 单选按钮 |
| checkboxGroupInput(inputId, label,choices, selected, inline) | 复选框组合 |
| checkboxInput(inputId, label,value) | 单个复选框 |
| dateInput(inputId, label, value, min,max, format, startview, weekstart,language) |
日期单选 |
| dateRangeInput(inputId, label,start, end, min, max, format, startview, weekstart, language,separator) |
日期复选 |
| numericInput(inputId, label, value,min, max, step) | 数字输入文本框 |
| passwordInput(inputId, label,value) | 密码输入文本框 |
| textInput(inputId, label, value) | 文本输入框 |
| selectInput(inputId, label, choices,selected, multiple, selectize, width,size) |
(also selectizeInput())下拉列表 |
| sliderInput(inputId, label, min, max,value, step, round, format, locale,ticks, animate, width, sep, pre,post) |
滚动条 |
| actionLink(inputId, label, icon, …) | 链接 |
| fileInput(inputId, label, multiple,accept) | 文件选择 |
Outputs
render<type>() and <type>Output() functions work together to add R output to the UI
render<type>() |
<type>Output() |
说明 |
|---|---|---|
| DT::renderDataTable(expr, options,callback, escape, env, quoted) | dataTableOutput(outputId, icon, …) | dataTable |
| renderImage(expr, env, quoted,deleteFile) | imageOutput(outputId, width, height, click, dblclick, hover, hoverDelay, inline, hoverDelayType, brush, clickId, hoverId) |
图片 |
| renderPlot(expr, width, height, res, …,env, quoted, func) | plotOutput(outputId, width, height, click, dblclick, hover, hoverDelay, inline, hoverDelayType, brush, clickId, hoverId) |
作图 |
| renderPrint(expr, env, quoted, func,width) | verbatimTextOutput(outputId) | 打印 |
| renderTable(expr,…, env, quoted, func) | tableOutput(outputId) | 表格输出 |
| renderText(expr, env, quoted, func) | textOutput(outputId, container, inline) | 文本标签输出 |
| renderUI(expr, env, quoted, func) | uiOutput(outputId, inline, container, …) htmlOutput(outputId, inline, container, …) |
Layouts(布局)
合并多个元素为单一元素
| panel | 说明 |
|---|---|
| absolutePanel() | |
| conditionalPanel() | |
| fixedPanel() | |
| headerPanel() | |
| inputPanel() | 输入面板 |
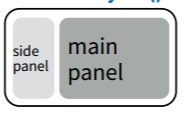
| mainPanel() | 主面板 |
| navlistPanel() | |
| sidebarPanel() | 工具栏面板 |
| tabPanel() | |
| tabsetPanel() | |
| titlePanel() | 标题面板 |
| wellPanel() |
wellPanel( |
UI布局
# fluidRow() |
# flowLayout |
# sidebarLayout |
# splitLayout |
# verticalLayout |
# tabPanel |
Reactivity(反应)
| Reactivity | 说明 |
|---|---|
input$<inputId> functionsreactiveValues(…) |
input接收的值被储存在input$<inputId>中 |
render<type>() functionsoutput$<outputId> |
将结果保存到output$<outputId> |
| isolate(expr) | 抑制反应 |
| observeEvent(eventExpr, handlerExpr,…) | 触发主观代码 |
| reactive(x, env, quoted,label, domain) | 模块化反应机制 |
| eventReactive(eventExpr,valueExpr,…) | 延迟反应 |
评论